HTML List tags are two types Ordered Lists and Unordered lists style.
<ul> and <ol> HTML list tags for HTML lists.Use Horizontal List For Menu.
HTML list tags are used to insert or create lists in the web page and website.There are two styles in HTML ordered lists and unordered lists.You can use HTML list tags to create Menu for your website.
An ordered HTML List tag starts with <ol> tag and every list item starts with <li> tag.Every item in order list starts with Number,Upper Alphabet,Lower Alphabet,Upper Roman,Lower Roman or without any mark.| Ordered List | Unordered List |
|---|---|
|
|
Ordered List Tag Example:
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>
An Unordered HTML List tag starts with <ul> tag and every list item starts with <li> tag.Every item in order list starts with Bullet,Circle,Square or without any mark.
Ordered List Tag Example:
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
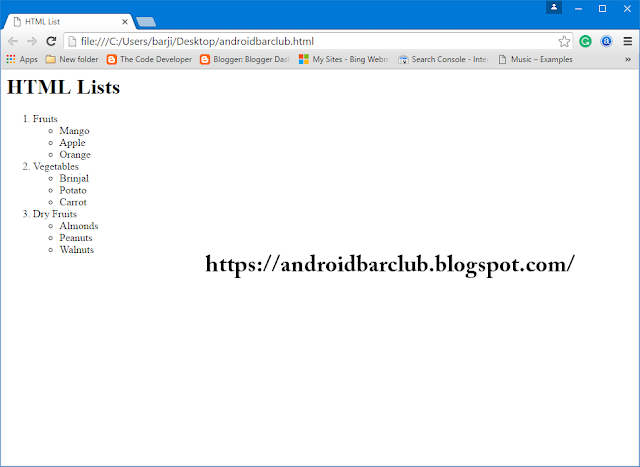
Nested HTML List Tag
Nested HTML Lists means one HTML list under Other HTML list.
Example:
<ol>
<li>Fruits
<ul>
<li>Mango<li>
<li>Apple<li>
<li>Orange<li>
</ul>
</li>
</ol>
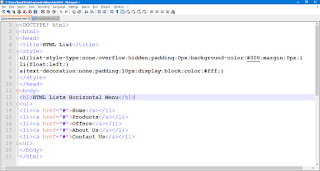
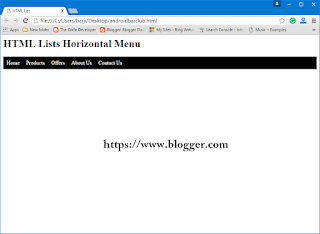
Menu With Horizontal HTML List:
HTML List Tags we can also use a horizontal HTML list to make a menu.For this, we have to make list item float left using CSS Styling.
Example:
Example:
<DOCTYPE! html>
<html>
<head>
<title>HTML List</title>
</head>
<body>
<ol>
<li>Fruits
<ul>
<li>Mango</li>
<li>Apple</li>
<li>Orange</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Brinjal</li>
<li>Potato</li>
<li>Carrot</li>
</ul>
</li>
<li>Dry Fruits
<ul>
<li>Almonds</li>
<li>Peanuts</li>
<li>Walnuts</li>
</ul>
</li>
</ol>
</body>
</html>
Enjoy the web development.
Ask any question and provide Feedback.Thanks!
Please, Comment Below!
HTML List Tags



complete garbage
ReplyDelete