HTML TABLE
HTML Tables :We use HTML table <table></table> tag to define table in html webpage and website.The HTML table <table> tags also include sub table tags such as for define rows in HTML table we use <tr> tag, table cell header is defined by <th> tag and <td> tag is used to define column or cell in HTML table.
All HTML table tags are given below:
| <table> | Table |
| <th> | Table Cell header |
| <tr> | Table Rows |
| <td> | Table Cell or Column |
| <thead> | Table Header |
| <tbody> | Table Body |
| <tfoot> | Table Footer |
| <caption> | Table Caption |
Note: <caption> tag must be put immediately after <table> start tag.
Create a simple table Example:
<table border="2px">
<tr>
<th>Name</th><th>Class</th>
</tr>
<tr>
<td>Hardeep</td><td>10th</td>
</tr>
<tr>
<td>Suraj</td><td>12th</td>
</tr>
</table>
 |
| Html Table tag |
HTML Table Caption:
HTML table <caption> tag is used to add header or caption to a table.Adding a table caption is very useful if there a lot's of tables in your web page or website.
HTML Table Caption Example:
<table>
<caption>Employee Salary</caption>
<tr>
<th>Name</th><th>Salary</th>
</tr>
<tr>
<td>Hardeep</td><td>20000</td>
</tr>
<tr>
<td>Suraj</td><td>18000</td>
</tr>
</table>
 |
| Html Table tag |
HTML Table Rows:
In table row <tr> tags are used to define rows in the table.You can add an unlimited number of rows in your HTML table.HTML Table Rows example:
<table>
<tr> <td>Rohan</td> </tr>
<tr> <td>Mandeep</td> </tr>
<tr> <td>Hardeep</td> </tr>
<tr> <td>Angali</td> </tr>
<tr> <td>Mita</td> </tr>
</table>
 |
| Html Table tag |
HTML Table Columns or Cells:
Html Table <td> tags are used to define columns in the table.We can add a number of columns in each row of the HTML table.
HTML Table Column Example:
<table>
<tr> <th>Name</th><th>Job</th><th>Salary</th> </tr>
<tr> <td>Suraj</td><td>Manager</td><th>40,000</td> </tr>
<tr> <td>Aman</td><td>Assistant</td><th>22,000</td> </tr>
</table>
 |
| Html Table tag |
HTML Table Cell Headings:
the cell heading <th> tag is used to provide headings for each column.We can add different cell heading for each column of the table.
HTML Table Column or Cell headings Example:
<table>
<tr> <th>Name</th><th>Job</th><th>Salary</th> </tr>
</table>
HTML Table Properties:
HTML Table includes the following properties:- Width
- Height
- Border
- Padding
- Cell-spacing
- Text-Align
Table Width,Height and border is used to define the width of the table.you can define and change the width and height of a table.
Example:
<table width="200px" height="400px" border="2px">
<tr> <td></td> </tr>
</table>
You can also use CSS/CSS3 to define these properties:
Inline CSS
<table style="width:200px; height:400px;border:2px solid red;">
<tr> <td></td> </tr>
</table>
Internal CSS
<style>
table{width:200px; height:400px;border:2px solid red;}
</style>
<table style="border:2px solid red;padding:2px;">
<tr> <td>Hello</td> </tr>
</table>
<table style="cellspacing:2px;">
<tr> <td></td> </tr>
</table>
Example:
<table width="200px" height="400px" border="2px">
<tr> <td></td> </tr>
</table>
You can also use CSS/CSS3 to define these properties:
Inline CSS
<table style="width:200px; height:400px;border:2px solid red;">
<tr> <td></td> </tr>
</table>
Internal CSS
<style>
table{width:200px; height:400px;border:2px solid red;}
</style>
Padding:
padding is the space between table border and texts.<table style="border:2px solid red;padding:2px;">
<tr> <td>Hello</td> </tr>
</table>
 |
| Html Table tag |
Cellspacing:
cellspacing is the space between cells of table.<table style="cellspacing:2px;">
<tr> <td></td> </tr>
</table>
Table attributes
1.colspan
2.rowspan
colspan attribute is used to make a cell span number of columns or cells.
rowspan attribute is used to make a cell span number of rows.
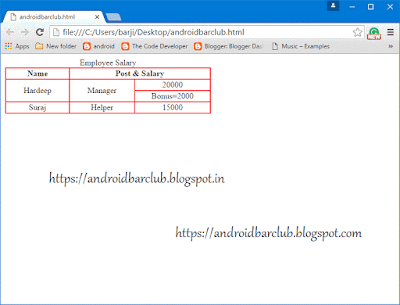
Example:
<table style="border:2px solid red;border-collapse:collapse;">
<caption>Employee Salary</caption>
<tr>
<th>Name</th><th colspan="2">Post & Salary</th>
</tr>
<tr>
<td rowspan="2">Hardeep</td><td rowspan="2">Manager</td><td>20000</td>
</tr>
<tr>
<td>Bonus=2000</td>
</tr>
<tr>
<td>Suraj</td><td>Helper</td><td>15000</td>
</tr>
</table>
CSS:
<style>
table,th,td{width:400px;border:2px solid red;border-collapse:collapse;text-align:center;}
</style>
HTML Table Example:
<DOCTYPE! html>
<html>
<head>
<style>
table,th,td{width:400px;border:2px solid red;color:#fff;border-collapse:collapse;text-align:center;}
</style>
</head>
<body>
<table>
<caption style="background-color:#B9E142;">Student Marks Sheet</caption>
<tr style="background-color:#337BB1;">
<th>Name</th><th>English</th><th>Math</th><th>Biology</th>
</tr>
<tr style="background-color:#002441;">
<td>Hardeep</td><td>70</td><td>50</td><td>75</td>
</tr>
<tr style="background-color:#337BB1;">
<td>Suraj</td><td>72</td><td>69</td><td>60</td>
</tr>
<tr style="background-color:#002441;">
<td>Mita</td><td>77</td><td>69</td><td>50</td>
</tr>
<tr style="background-color:#337BB1;">
<td>Puja</td><td>70</td><td>70</td><td>70</td>
</tr>
</table>
</body>
</html>


No comments:
Post a Comment
Leave a Reply!