HTML Iframe tags.
HTML iframe tags are used to display a web page within a web page.so, we can say that Html Iframe tags are used to display a web page as a part of another web page.Html Iframe tag defined with <iframe> </iframe> tags within the body <body> </body> tag of web page.
Html Iframe Syntax:
<iframe src="url"></iframe>
"src" attribute defines the address or path of the iframe webpage
Html Iframe Attribute:
Set Width and Height of Iframe
<iframe src="url" width="200" height="300"></iframe>
you can also use the CSS to change the width ,height size,border color style of Iframe
<iframe src="url" style="width:200px;height:200px;border:none;"></iframe>
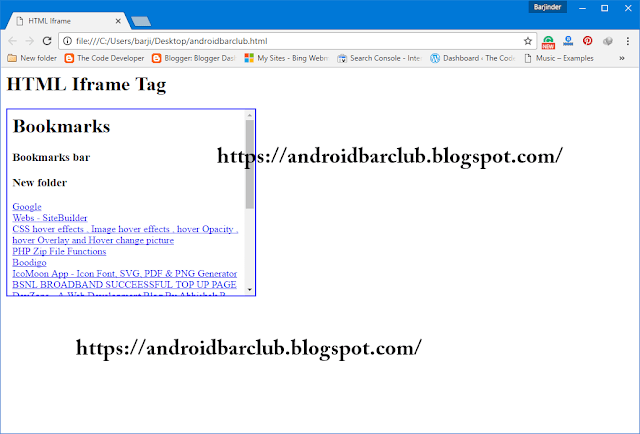
Html Iframe full example:
<DOCTYPE! html>
<html>
<head>
<title>HTML Iframe</title>
</head>
<body>
<h1>HTML Iframe Tag</h1>
<iframe src="bookmarks_8_3_16.html" style="width:400px;height:300px;border:2px solid blue;"></iframe>
</body>
</html>
 |
| HTML iframes |
Thanks for sharing this blog with us. From your blog I gain the knowledge of HTML. Keep on updating your blog. To know more about HTML5,
ReplyDeletehtml5 training in chennai | html5 training chennai | html5 course in chennai